設定マニュアル
ネットショップの決済設定(Stripe)

このページは、「ホームページタウン ネットショッププラン」の設定マニュアルです。
ホームページタウンの「ネットショッププラン」では、小規模ECサイト運用をバックアップする機能を搭載したネットショップ専用のホームページテンプレート「ECサイト向けテーマ」で、簡単にネットショップを立ち上げ・運営することができます。
「ECサイト向けテーマ」でのネットショップ作成の手順を分かりやすく解説していきます。
ネットショップでの決済に関する設定を行います。
ECサイトプランでは、クレジットカード(Stripe)、銀行振込による決済に対応しています。
ここでは、Stripeによるクレジットカード決済の解説をします。
Stripeは、ネットショップなどのECサイト上でクレジットカード決済を行うオンライン決済サービスです。
事前にStripeのアカウントを取得し、本番環境利用の申請をお済ませください。
※本番環境利用の申請はログイン後の左側メニュー「本番環境利用の申請」から行えます。
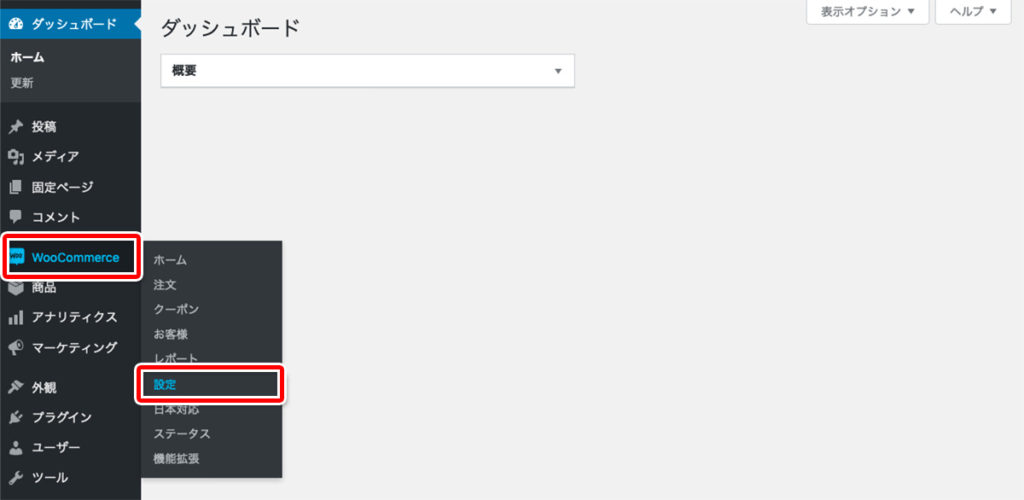
ネットショップの設定は「WooCommerce」にマウスポインターを合わせ、表示された「設定」から行います。

[決済方法] Stripe

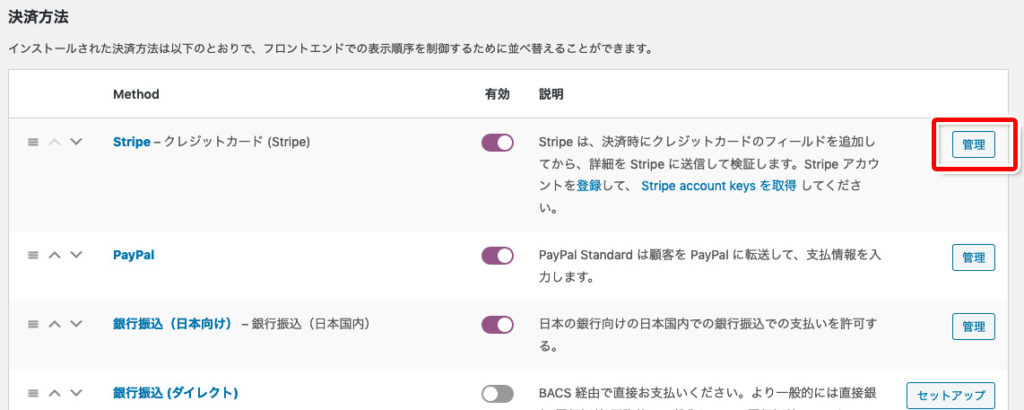
(1)決済の設定画面を開き、決済方法一覧からStripeの「管理」をクリックします。

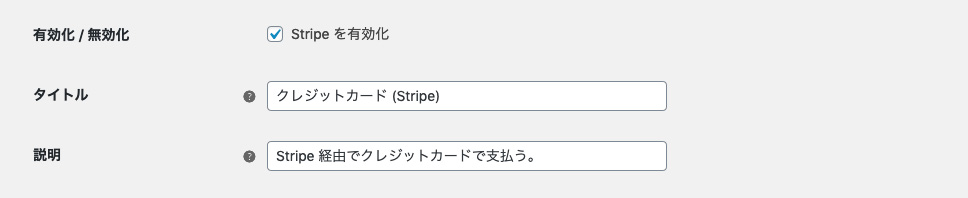
(2)必要があれば、ショップ上での表示に関する項目を変更します。

| タイトル | ショップ上でのクレジットカード決済名称です |
| 説明 | ショップ上でのクレジットカード決済説明文です |
StripeでAPIキーを取得する
続いてStripeと連携させるため、Stripeにログインします。
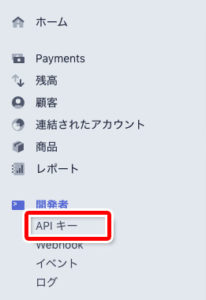
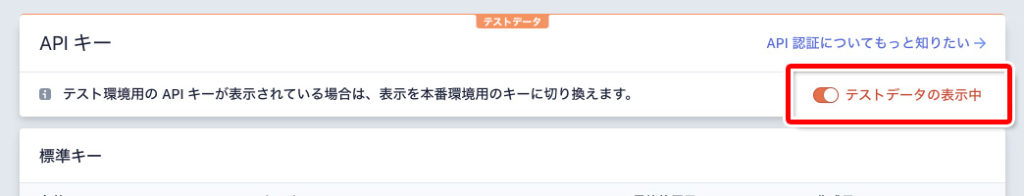
(1)Stripeにログインしたら左側メニューから「開発者」→「APIキー」と進みます。

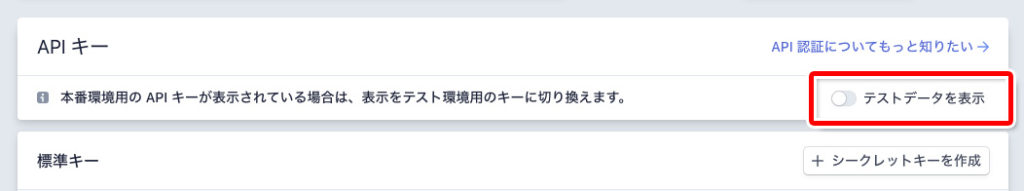
(2)ページ上部の「テストデータを表示」をクリックしてテストモードにします。

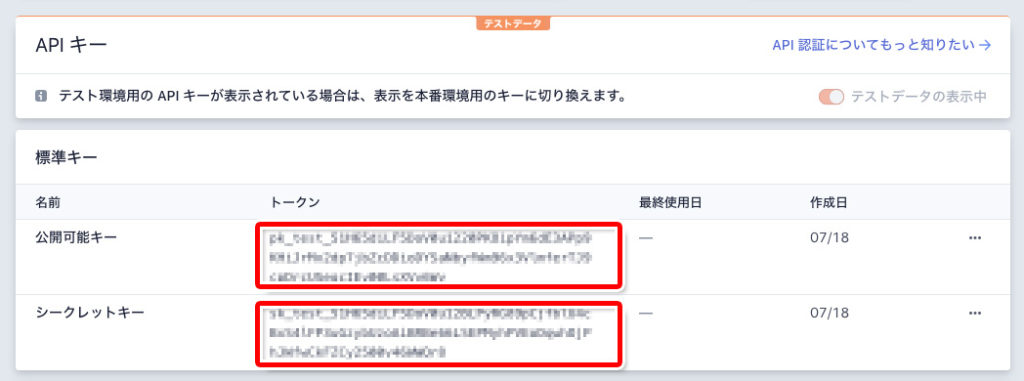
(3)標準キーに表示された、テスト用の「公開可能キー」と「シークレットキー」のトークンをそれぞれコピーし、テキストエディタなどにペーストします。

(4)ページ上部の「テストデータを表示」をクリックして本番モードにします。

(5)(3)と同じように、本番用の「公開可能キー」と「シークレットキー」のトークンをコピーして、テキストエディタなどにペーストします。
ネットショップとStripeを連携させる
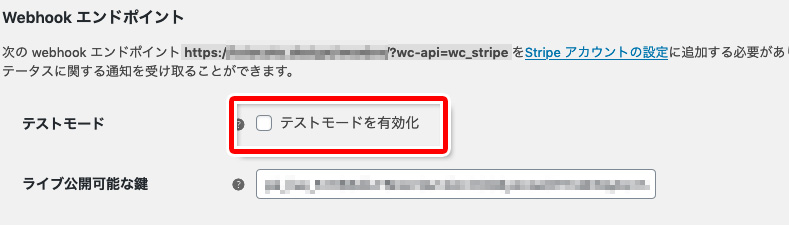
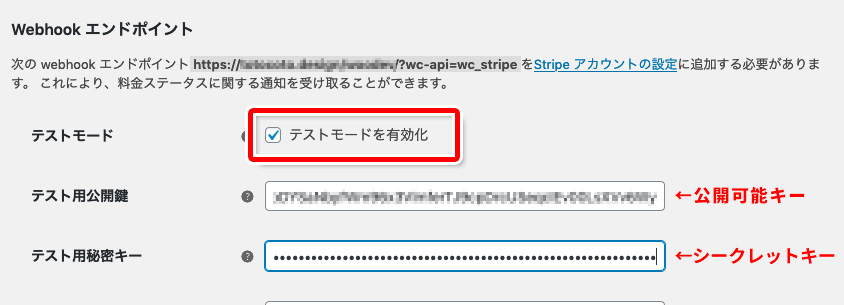
(1)ショップ管理画面に戻り、Stripe設定 / Webhook エンドポイントの「テストモードを有効化」にチェックが入っていることを確認します。
「テスト用公開鍵」と「テスト用秘密キー」にStripeで取得したトークンをペーストします。

| テスト用公開鍵 | (テスト用)公開可能キー |
| テスト用秘密キー | (テスト用)シークレットキー |
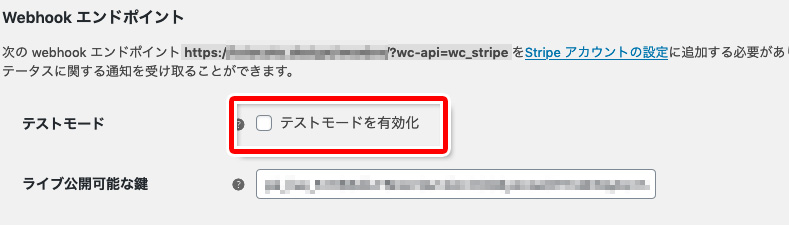
(2)「テストモード」のチェックを外し、(1)と同じように本番用のトークンをペーストします。

| ライブ公開可能な鍵 | (本番用)公開可能キー |
| ライブ秘密鍵 | (本番用)シークレットキー |
(3)「変更を保存」をクリックして保存します。
(4)テストモードを有効化すると、テスト決済用のクレジット番号で決済ができるようになります。https://stripe.com/docs/testing
テスト決済用クレジットカード番号:4242 4242 4242 4242
有効期限:任意の数字(例:12/24)
セキュリティコード:任意の数字(例:123)
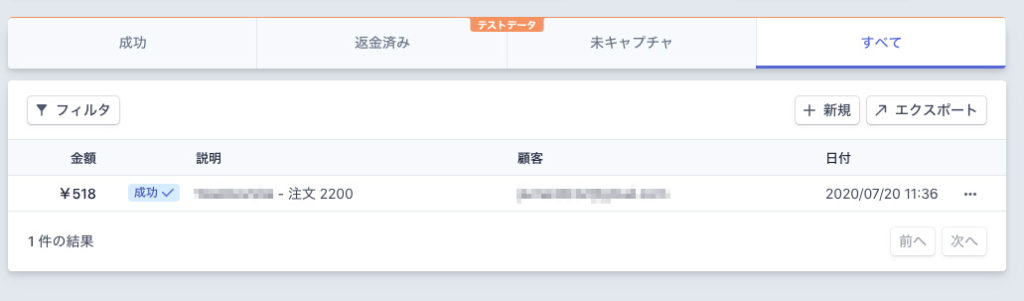
(5)テストモードでテスト決済を行ったあと、Stripe の「Payments」にテスト決済のデータが表示されていれば連携が完了しています。

(6)ショップの「決済設定 > Stripe」で、「テストモードを有効化」のチェックを外して「変更を保存」します。