設定マニュアル
ホームページタウンの「士業向けテーマ」で法律事務所のホームページを作ろう
ステップ⑥デザインを設定する

ホームページタウンでご好評いただいているテーマ「士業向けテーマ」を使い、法律事務所のホームページを作成する手順を、ステップごとに分かりやすくご紹介していきます。
ここでは、テーマで使用する色「キーカラー」、固定ページや投稿の画面に表示させることができる「サイドバー」、投稿や固定ページの上部に表示される「ヘッダー画像」の設定を行っていきます。
キーカラーを設定する
それではキーカラーの設定から行っていきましょう。キーカラーは一定の文字やデザインに反映されるカラーで、このテーマでは1色設定することができます。白い背景でもくっきり読みやすい濃い色に設定することをお薦めします。
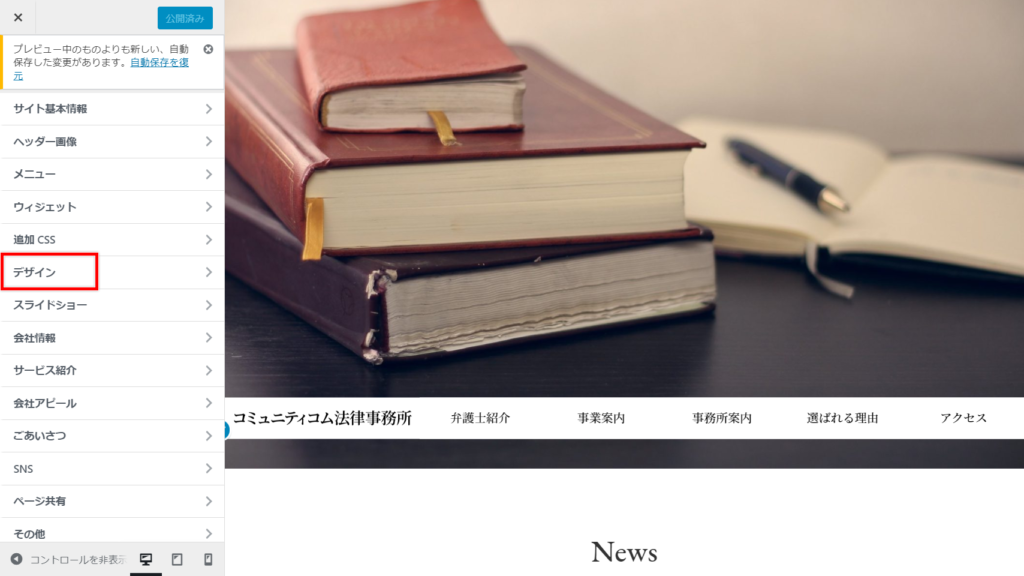
ホームページにログインした状態でトップページを開き「カスタマイズ」から「デザイン」を選択します。

表示された「キーカラー」から「色を選択」をクリックし、カラーピッカーから色を選択するか、設定したいカラーコードを入力すると、選択した色に応じて画面に反映されます。

サイドバーを設定する
次にサイドバーの表示/非表示の設定を行います。サイドバーは、投稿、固定ページ、アーカイブページに表示されます。

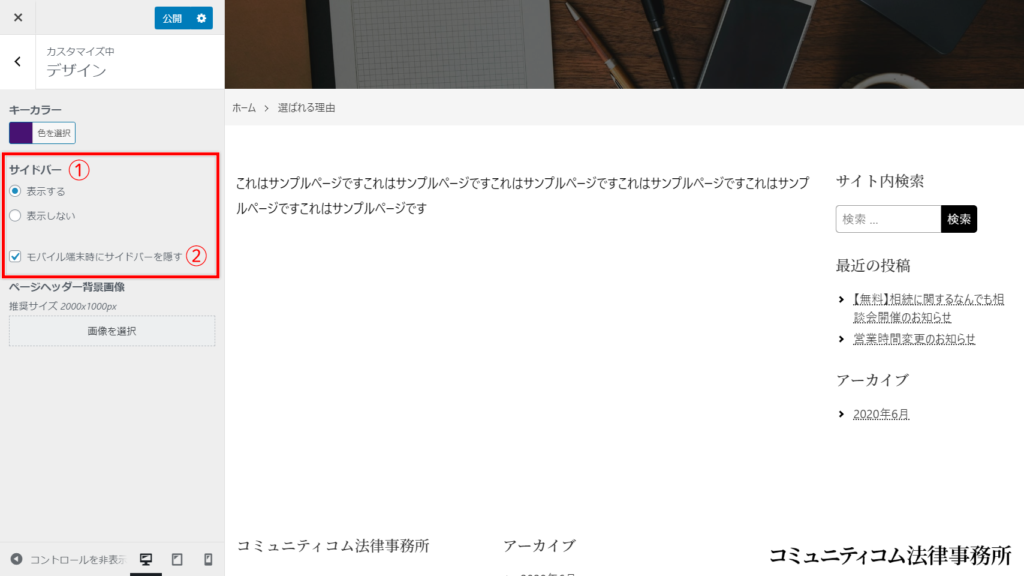
キーカラーの設定と同じように「デザイン」設定の「サイドバー」の項目から設定します。以下の表を参考に各項目を設定してください。
このとき、投稿や固定ページの画面を開いた状態でカスタマイズを編集すると、変更箇所がわかりやすいのでお薦めです。

「サイドバー」の項目で「表示する/表示しない」を選択します。
「モバイル端末時にサイドバーを隠す」は、スマートフォン等でアクセスした際のサイドバーの表示の有無を選択する項目です。モバイル端末はPCに比べ画面のサイズが小さいので、サイドバーを表示する設定にすると、メインの内容が見づらくなってしまう可能性があります。ホームページの構造や内容に合わせて選択するようにしてください。
| ①サイドバー | サイドバーの表示/非表示を設定します。初期設定は「表示しない」にチェックが入っています。 固定ページ(親ページ)に子ページがある場合は、サイドバーが非表示の設定になっていてもナビゲーションが表示されます。 |
| ②モバイル端末時にサイドバーを隠す | モバイル向け表示でサイドバーを非表示にしたい場合は、チェックを入れます。 |
ページのヘッダー画像/スライドショーを選択する
最後に投稿や固定ページ上部に表示されるヘッダー画像を設定していきましょう。

ヘッダー画像は、カスタマイズの「デザイン」設定の「ページヘッダー背景画像」の項目から設定します

「画像の選択」をクリックすると画像の選択画面が表示されるので、ローカル(自分のPCのフォルダ)からアップロードする場合は「ファイルをアップロード」、既にホームページにアップロード済みの画像を設定する場合は「メディアライブラリ」から画像を選択してください。画像の推奨サイズは2000×1000pxですので、必要に応じて画像を切り抜いて設定しましょう。

今回はカスタマイズの「デザイン」から、キーカラー、サイドバー、ヘッダー画像の設定を行いました。ホームページの印象を決める設定ですので、手順に沿って設定してみてくださいね。
