設定マニュアル
ホームページタウンの「士業向けテーマ」で法律事務所のホームページを作ろう
ステップ⑤ウィジェットを追加する

ホームページタウンでご好評いただいているテーマ「士業向けテーマ」を使い、法律事務所のホームページを作成する手順を、ステップごとに分かりやすくご紹介していきます。
今回はホームページにウィジェットを追加する手順を紹介します。ウィジェットとは、ホームページにさまざまな機能を持たせる部品(パーツ)のようなもの。一般的にホームページのサイドバーやフッターエリアにウィジェットを追加することができるエリア=ウィジェットエリアが用意されていることが多いです。
例えば、以下のように弁護士事務所のホームページのフッターエリアで、アーカイブ情報やロゴ画像などを表示することができます。

「士業向けテーマ」のウィジェットエリア
ホームページタウンの「士業向けテーマ」には、フッターエリアに2カ所、サイドバーに1カ所のウィジェットエリアが用意されています。サイドバーのウィジェットエリアは、トップページ以外で表示される仕様です。
ここでは、フッターエリアにウィジェットを追加してみましょう。
ウィジェットを編集する
ウィジェットの編集画面を開く
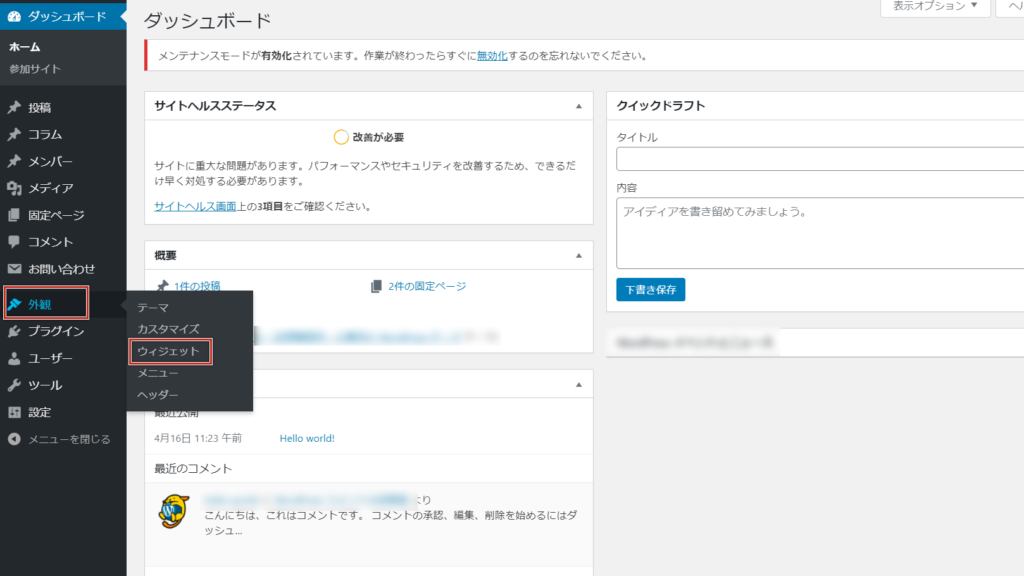
ホームページの管理画面左側の黒いメニューバーの「外観」にマウスポインタを当て、表示された「ウィジェット」をクリックします。

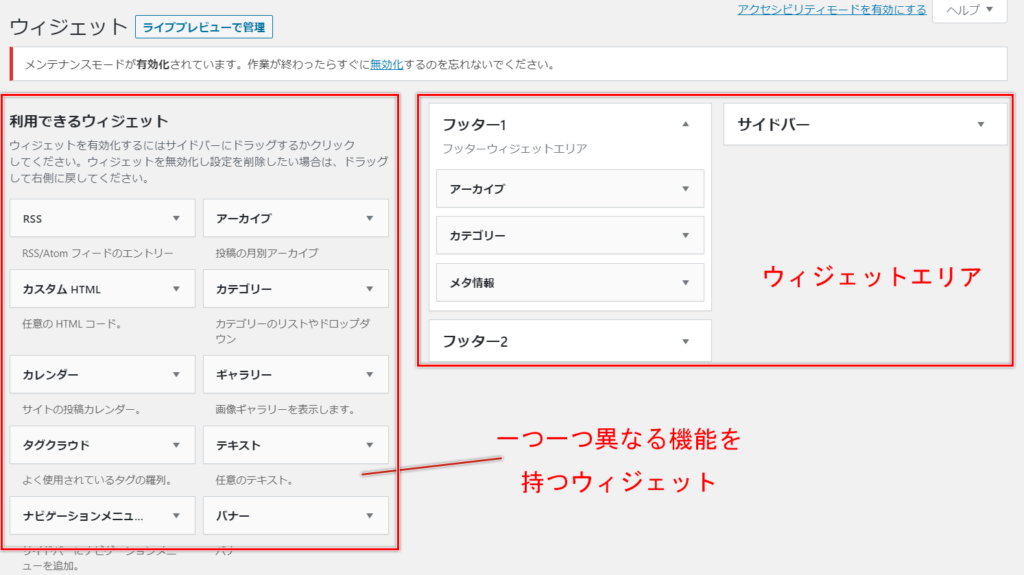
ウィジェットの編集画面が表示されます。この画面では、ウィジェットエリアに追加するウィジェットを選択していきます。設定を保存するまではホームページには反映されないので、間違えてしまっても大丈夫です。

ウィジェットを追加する
ここでは「フッター2」のウィジェットエリアに、バナー画像のウィジェットと、検索ボックスのウィジェットを追加してみましょう。紹介している例では既にフッター1に「アーカイブ」「カテゴリー」「メタ情報」のウィジェットが追加されている状態です。
バナーのウィジェットを追加する
まず最初にバナーのウィジェットを追加します。
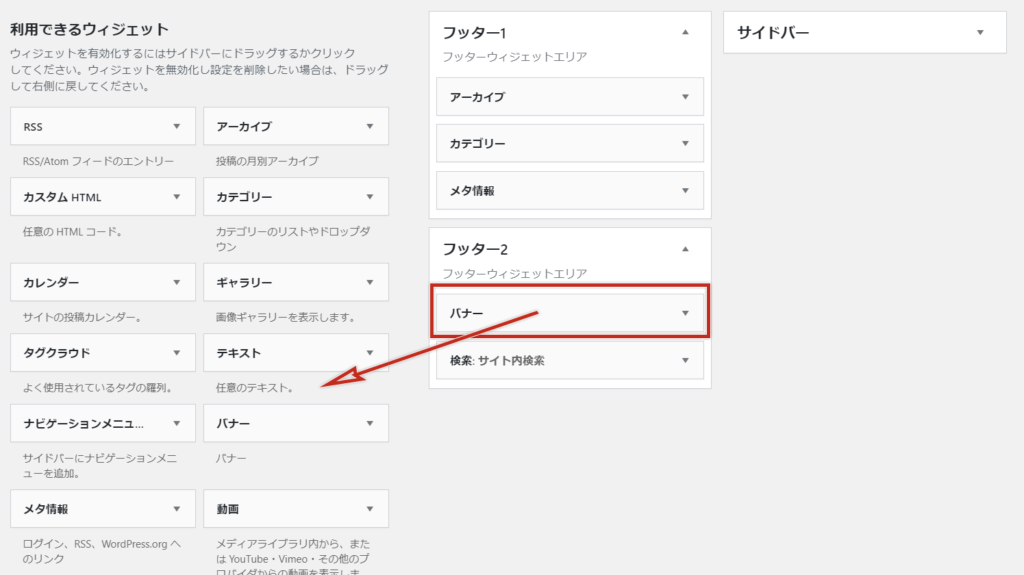
フッター2をクリックして、エリアを表示させます。
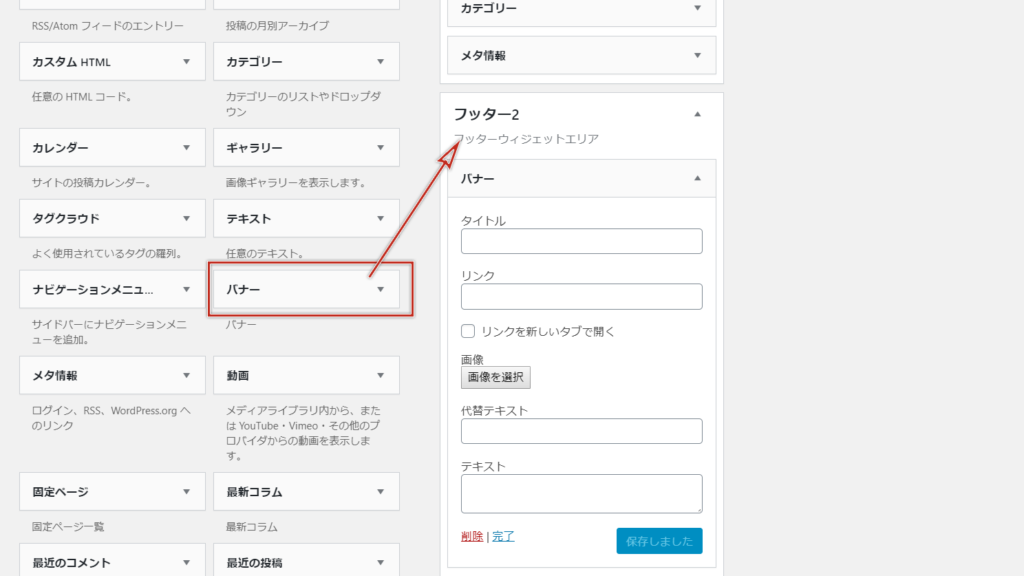
「利用できるウィジェット」の中から「バナー」を選択し、フッター2までドラッグアンドドロップで移動させます。もしくは「バナー」をクリックすると設定できるウィジェットエリアの候補が表示されるので、そこから「フッター2」を選択する方法でもOKです。

フッター2のエリアに「バナー」のウィジェットが追加されました。各項目を入力していきましょう。
「タイトル」はバナー画像の上に表示されるテキストで、「テキスト」はバナー画像の下に表示されるテキストです。それぞれ入力しなければ何も表示されません。
項目の設定ができたら「完了」をクリックしてバナー画像の設定は完了です。
検索ボックスのウィジェットを追加する
次に検索ボックスのウィジェットを追加していきましょう。
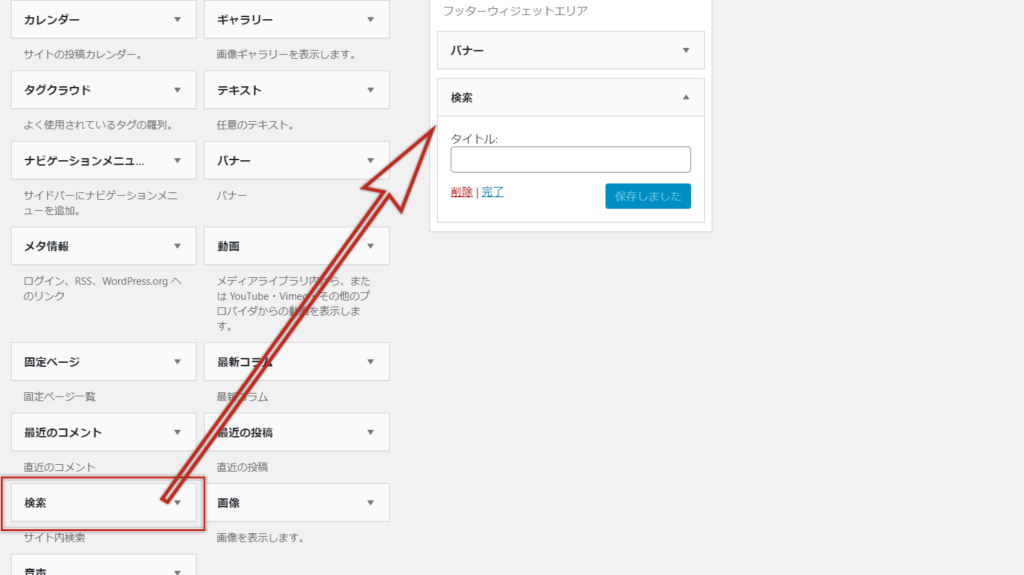
バナーと同じ手順で「検索」のウィジェットを選択し、フッター2までドラッグアンドドロップするか、「検索」をクリックして表示されるウィジェットエリアの候補から「フッター2」を選択してください。

タイトルというテキストの下のボックスに入力する内容は、ホームページに反映されたときに検索ボックス上に表示されるテキストです。「サイト内検索」など任意のテキストを入力しましょう。
設定ができたら「完了」をクリックすればOKです。
ウィジェットを削除する
一度ウィジェットエリアに追加したウィジェットを外す(削除する)手順を紹介します。
外したいウィジェットにマウスポインタを合わせ、「利用できるウィジェット」の方までドラッグアンドドロップするとウィジェットエリアから削除されます。

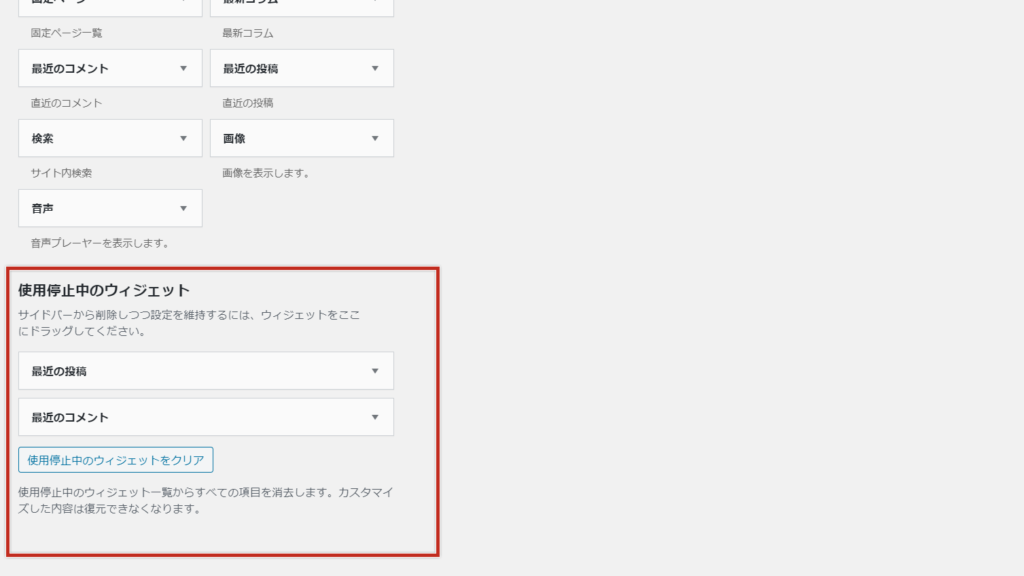
一度ウィジェットを削除すると、設定した詳細情報も一緒に消えてしまします。設定内容を維持したまま一時的にウィジェットを削除したい場合は、「利用できるウィジェット」の下に表示されている「使用停止中のウィジェット」にウィジェットを移動させましょう。再度表示させたい場合は、ここからウィジェットに再度追加すればOKです。

ウィジェットの表示を確認する
ウィジェットの設定ができたらホームページを表示して、設定が反映できているか確認します。
ここで紹介したもの以外でも、さまざまな機能があるウィジェットがあるので、必要に応じて追加していきましょう。
ウィジェットの追加の手順は以上です。お疲れ様でした!
