設定マニュアル
ホームページタウンの「士業向けテーマ」で法律事務所のホームページを作ろう
ステップ③ヘッダー画像を設定する

ホームページタウンでご好評いただいているテーマ「士業向けテーマ」を使い、法律事務所のホームページを作成する手順を、ステップごとに分かりやすくご紹介していきます。
今回は、ホームページのイメージになる「ヘッダー画像」の設定を行います。ホームページのヘッダー画像は、ホームページを開いた際にページ上部に表示される画像のことです。
ご自身の法律事務所や会計事務所などのイメージにあった画像を設定すると良いでしょう。

管理画面にログインした状態でトップページを開き、画面左上の「カスタマイズ」をクリックし、カスタマイザーを表示させましょう。
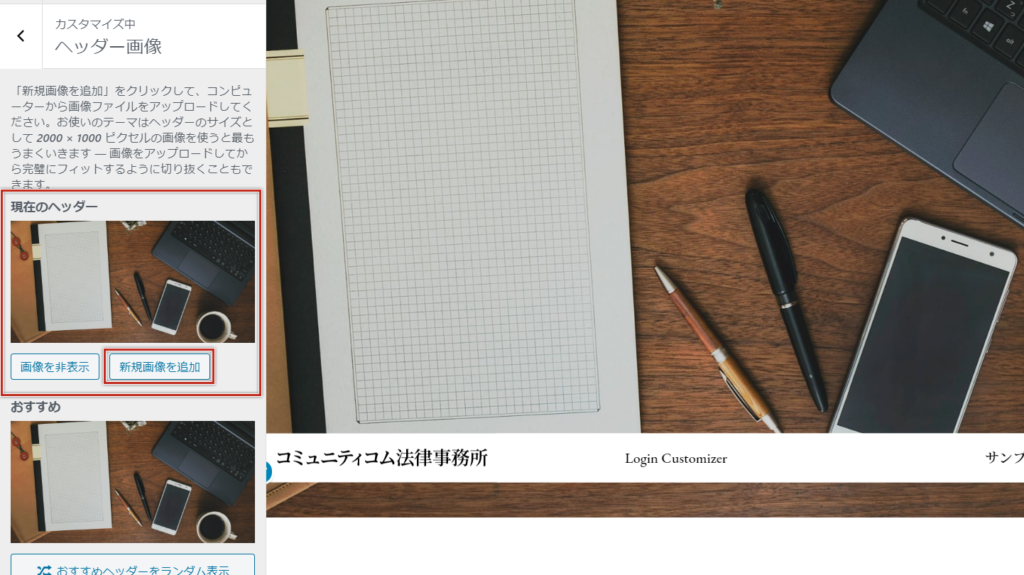
カスタマイザーから「ヘッダー画像」をクリックします。

「現在のヘッダー画像」の「新規画像を追加」をクリックし、メディアライブラリを表示させます。

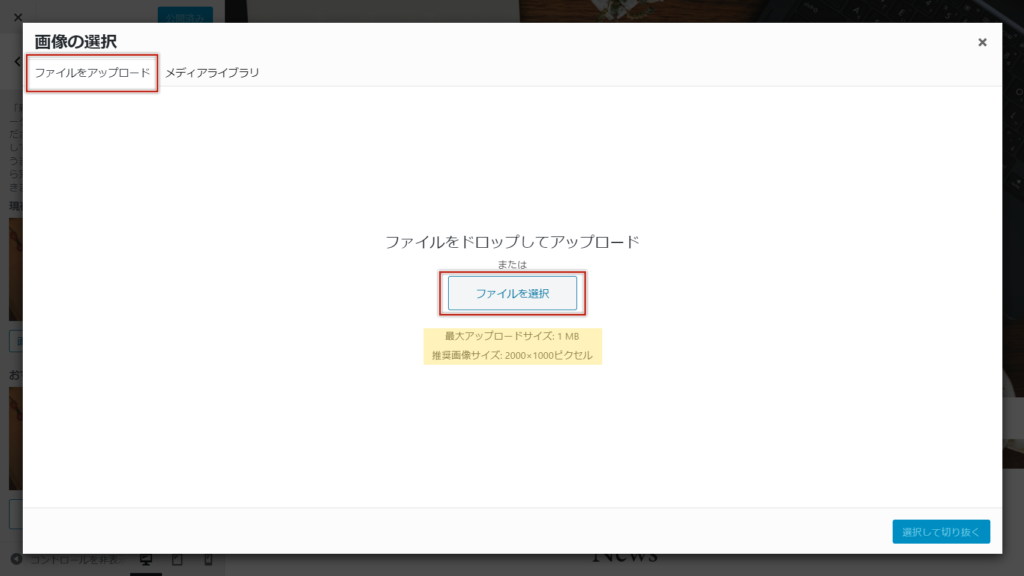
既にメディアライブラリに画像をアップロードしている場合はその画像を選択し、ローカル(自分のPCのフォルダ内)に画像がある場合は「ファイルをアップロード」のタブをクリックし、画像をアップロードしましょう。

画像のアップロード画面をよく見ると、「最大アップロードサイズ:1MB」「推奨画像サイズ:2000×1000ピクセル」と表示されています。
ファイルサイズが1MB以上ある画像をアップロードしようとするとエラーが表示されアップロードすることができません。その画像を使用したい場合は、画像編集ソフトなどでファイルサイズを1MB以下に編集してから再度アップロードしてください。
また、推奨画像サイズはその名の通りヘッダー画像の推奨サイズです。画像選択後にこのサイズに合うようにトリミング(切り取り)する画面が表示されますので見ていきましょう。
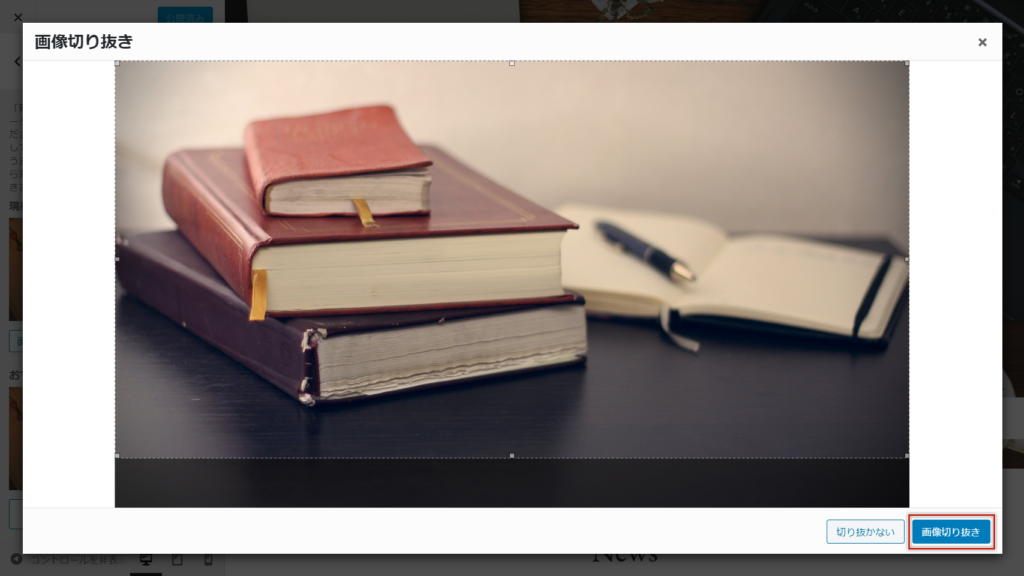
画像ファイルを選択すると以下の「画像切り取り」画面が表示されます。点線の枠に沿って切り抜かれるので、任意の場所に合わせて「画像切り抜き」をクリックしてください。切り抜かずにそのまま画像を使う場合は「切り抜かない」をクリックします。

ヘッダー画像が設定できました。「公開」をクリックしてホームページに反映させましょう。
ヘッダー画像の設定手順は以上です。お疲れ様でした!

